Public Functions
| QLAttributeEditor(LAttribute* attr, QWidget* parent = nullptr) | |
| virtual QList<QLThemeable*> | child_qlthemeables(Qt::FindChildOptions options = Qt::FindDirectChildrenOnly) override |
| QLFillControl* | fill_control() const |
| QLLineEditor* | line_editor() const |
| QLMiniSlider* | slider() const |
Detailed Description

A QLAttributeEditor is a QLWidget that gives the user a set of controls and widgets for editing an LAttribute.
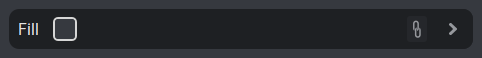
The editor provides a label for the attribute's name and control widgets to modify the attribute's value (the widgets available depend on the value's type). There's also a collapse button (represented with an arrow icon) which expands the editor when clicked to reveal a tab bar and the active feature-widget. The feature-widgets include the links widget and the overrides widget, and they are only displayed when their associated tab is active.
Links Widget

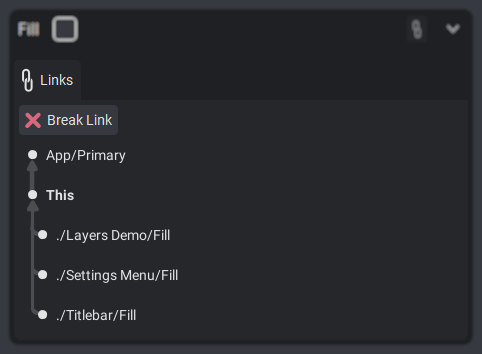
The links widget displays the linking information for the editor attribute and provides the user with mechanisms to create and break links.
At the top, you will either see the 'New Link' button or the 'Break Link' button depending on if the attribute is linked or not. Underneath is the links view.
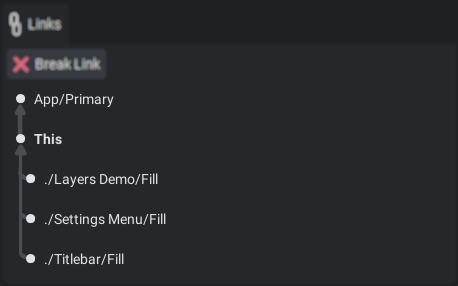
Links View

In the links view, This refers to the attribute associated with the editor. The editor in the example above is associated with the Main Window's Fill attribute.
The path of the attribute that the editor attribute is directly linked to and the paths of the attributes that it is indirectly linked to are displayed above This. The attribute whose path is at the top is the one whose value represents all of the other attributes down the chain. In the example, the path above This indicates that it's directly linked to the App's Primary attribute.
The paths of the dependent attributes are displayed under This. In the example, there are three dependent attributes.
Breaking Links
Breaking a link is as simple as clicking the 'Break Link' button. The editor attribute will no longer be linked and utilize its own value beyond that point.
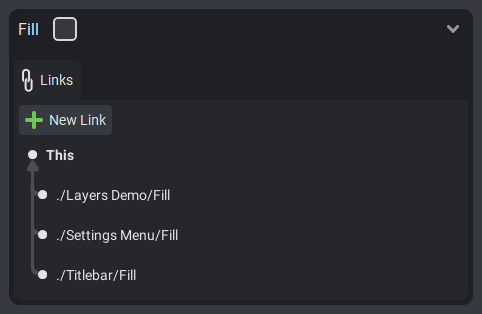
After breaking the link in the example, the attribute editor would look like this:

As you can see from the example above, This is no longer linked to the App/Primary attribute. Also, instead of the 'Break Link' button, the 'New Link' button is visible now.
Creating Links
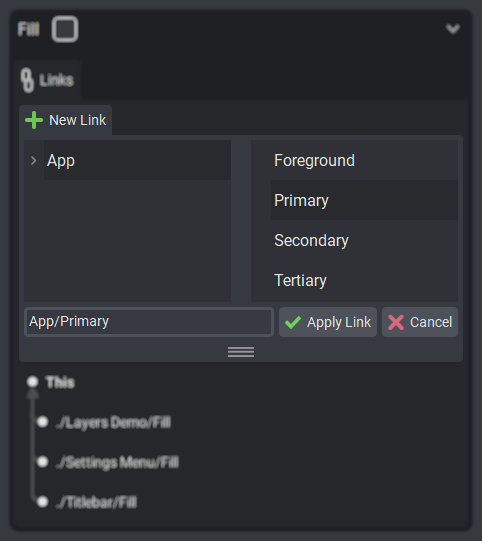
Creating a new link starts with clicking the 'New Link' button. Doing so reveals the new link widget which contains two tree-views for navigating to—and selecting—the attribute you wish to link to:

The left-side tree-view lets the user select the widget that owns the attribute, and the right-side tree-view lets the user select the attribute. Once an attribute has been selected, click the 'Apply Link' button at the bottom to establish the link.
Overrides Widget

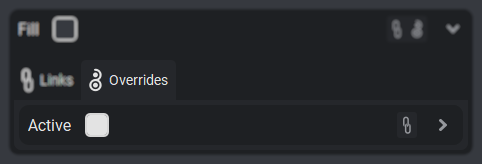
The overrides widget contains other attribute editors associated with the override attributes of the original editor attribute.
In the example above, the editor attribute is the Fill attribute owned by a radio button. By default, it has a single override attribute, labeled Active. When the radio button is in an active state, its Fill attribute uses the value stored in the Active override attribute instead of the regular value.
The overrides widget and tab are only available if the editor attribute's parent is associated with at least one QLStatePool.
Icons Widget
The icons widget is a small widget positioned just left of the editor's collapse button. It displays icons that represent the active attribute features. It is useful for knowing what features an attribute uses without expanding the editor.
The icons and their meanings are listed below:
| Icon | Meaning |
|---|---|
|
|
Attribute is linked to another attribute |
|
|
Attribute has at least one override attribute |
If the icons widget is not visible, then that means the editor attribute does not currently use these features.
Member Function Documentation
QLAttributeEditor(LAttribute* attr, QWidget* parent = nullptr)
Constructs an attribute editor associated with attr.
QList<QLThemeable*> child_qlthemeables(Qt::FindChildOptions options = Qt::FindDirectChildrenOnly)
Virtual
Override
Returns a list of child themeables.
This function overrides QLThemeable::child_qlthemeables() to include additional child themeables.
QLFillControl* fill_control() const
Returns a pointer to the editor's fill control.
QLLineEditor* line_editor() const
Returns a pointer to the editor's line editor.
QLMiniSlider* slider() const
Returns a pointer to the editor's slider.